How to Add Continue Shopping Button to Woocommerce
 Are you looking for a way to add a continue shopping button on the WooCommerce Checkout page? By default, the WooCommerce checkout page does not have a continue shopping button. The return to shop button is only displayed on the WooCommerce cart page if all the products are removed.
Are you looking for a way to add a continue shopping button on the WooCommerce Checkout page? By default, the WooCommerce checkout page does not have a continue shopping button. The return to shop button is only displayed on the WooCommerce cart page if all the products are removed.
This button is very helpful, as it allows online shoppers to return to the shop page in case they forgot something.
There are different ways to add the continue shopping button on the checkout page. You can use custom code or you can overwrite the templates.
However, we recommend that you create a child theme. This will ensure that your changes are not lost during an update. You should also have a backup of your site. It can help you when you want to restore your site.
Add Continue Shopping Button WooCommerce Checkout
In this post, we will share two methods on how you can add the continue shopping button on the checkout page.
It is important to note that you need some coding skills before you proceed.
However, we will explain to you each step in detail.
Let us look at how you can achieve this.
Steps to Add Continue Shopping Button on the WooCommerce Checkout Page
Here are the steps you need to follow:
- Log into your WordPress site and access the Dashboard as the admin user.
- From the Dashboard menu, click on Appearance Menu > Theme Editor Menu. When the Theme Editor page is opened, look for the theme functions file where we will add the function that will add the continue shopping button on the WooCommerce checkout page.
- Add the following code to the php file:
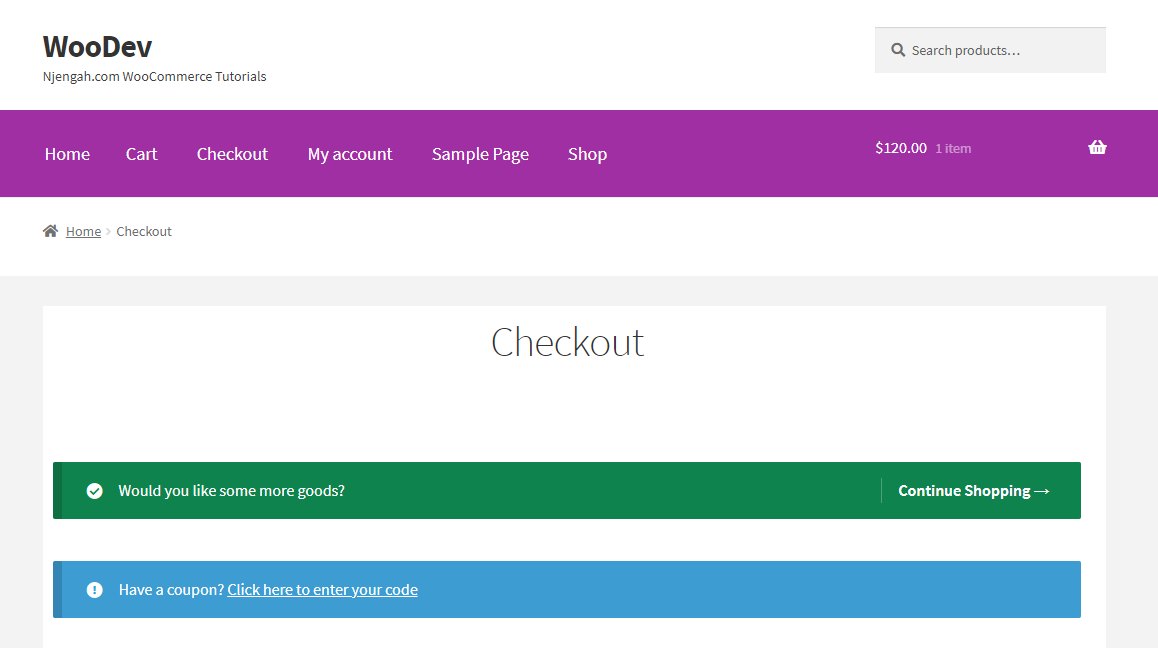
/** * Add Continue Shopping Button on Cart Page * Add to theme functions.php file or Code Snippets plugin */ add_action( 'woocommerce_before_checkout_form', 'njengah_add_continue_shopping_button_to_cart' ); function njengah_add_continue_shopping_button_to_cart() { $shop_page_url = get_permalink( woocommerce_get_page_id( 'shop' ) ); echo '<div class="woocommerce-message">'; echo ' <a href="'.$shop_page_url.'" class="button"<Continue Shopping →> Would you like some more goods?'; echo '</div>'; } - This is the outcome:

Adding the Continue Shopping Button via WooCommerce Templates
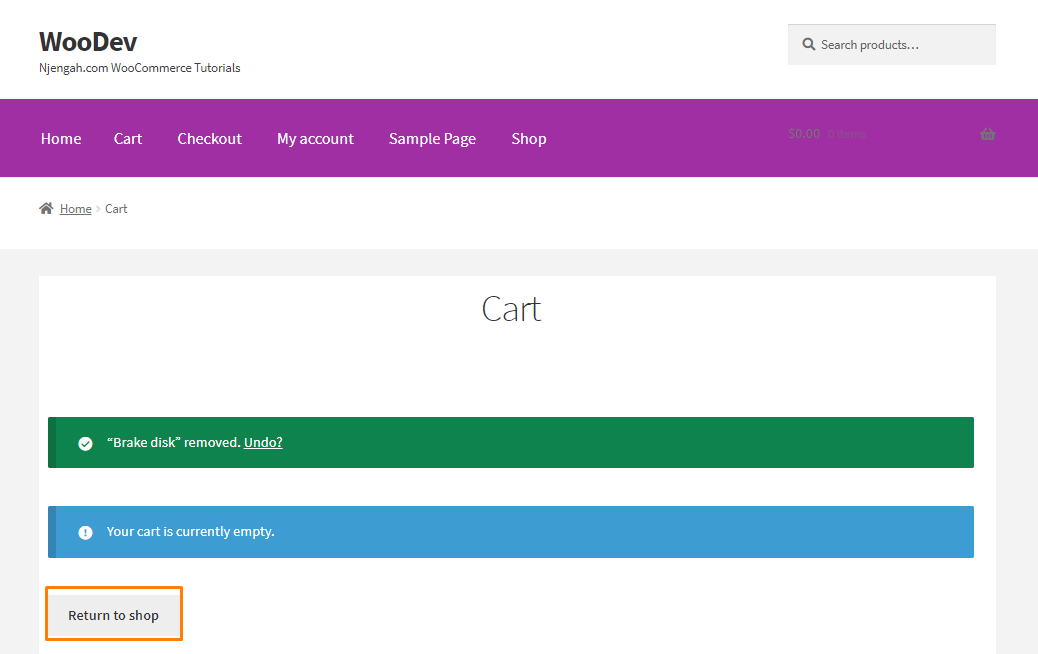
As mentioned earlier, if you go to the cart page when the cart is empty, there is a 'Return to Store' button.

Instead of using hooks, we can add this button code to the checkout page by using the form-checkout template.
The first thing you need to do is to create a folder named 'woocommerce' in your child theme folder structure.
Copy /wp-content/plugins/woocommerce/templates/checkout/form-checkout.php both the folder cart and template cart.php into your woocommerce folder.
The file path will be /wp-content/themes/yourtheme/woocommerce/checkout/form-checkout.php.
Open the original cart-empty.php template/wp-content/plugins/woocommerce/templates/cart/cart-empty.php and copy the anchor link button:
<a class="button wc-backward" href="<?php echo esc_url( apply_filters( 'woocommerce_return_to_shop_redirect', wc_get_page_permalink( 'shop' ) ) ); ?>"> <?php /** * Filter "Return To Shop" text. * * @since 4.6.0 * @param string $default_text Default text. */ echo esc_html( apply_filters( 'woocommerce_return_to_shop_text', __( 'Return to shop', 'woocommerce' ) ) ); ?> </a>
Paste this into your form-checkout.php template.
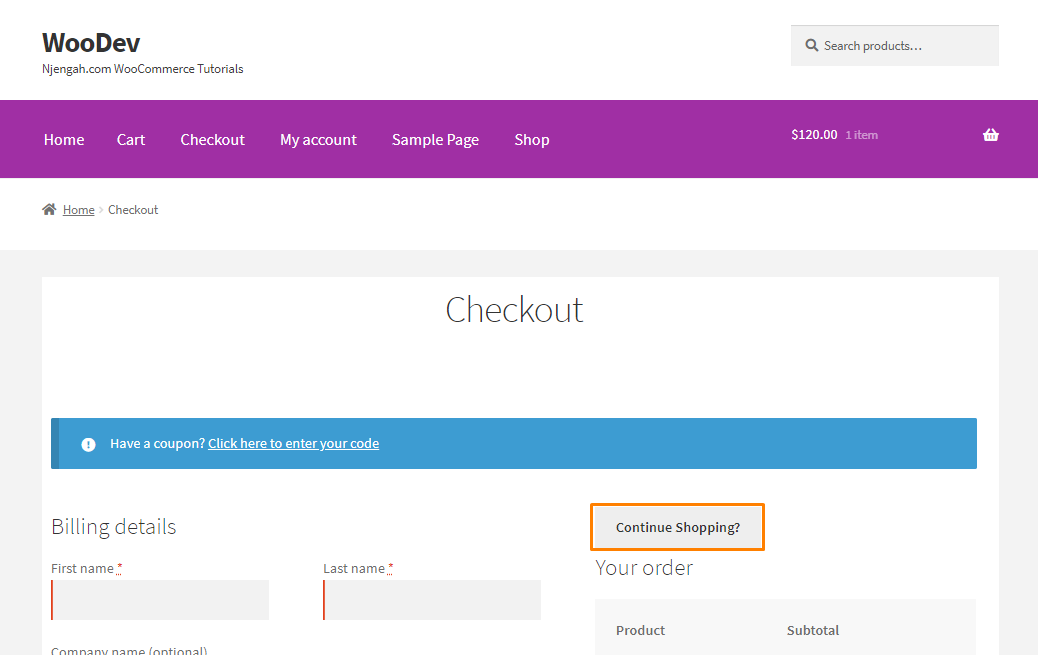
You can change the wording in the pasted code from 'Return to Store' to 'Continue Shopping' or whatever you like.
This is the outcome
You can add some CSS to style the element.
Conclusion
By now, you should be able to add a continue shopping button on the checkout page.
You can use the same procedure to add this button on the cart page even when products are present in the cart.
If you need further customization or if you face any problems, please consider contacting a qualified WordPress developer.
Similar Articles
- WooCommerce Redirect After Logout [Ultimate Guide]
- WooCommerce Redirect After Checkout : Redirect to Custom Thank You Page
- How to Edit Billing Details WooCommerce Checkout Page
- How to Hide Price When Out of Stock In WooCommerce
- How to Change Checkout Endpoints WooCommerce
- WooCommerce Checkout Optimization Quick Guide
- How to Remove Product Category Title WooCommerce
- How to Set Up WooCommerce Product Price Per Kg
- How to Hide Update Cart Button WooCommerce Cart Page
- How to Set Up Free Shipping with Minimum Spend In WooCommerce
- How to Remove Coupon From Checkout In WooCommerce
- How to use do_shortcode in WordPress (PHP)
- How to Customize WooCommerce Currency [Code Snippets]
- How to Change Currency Symbol In WooCommerce
- How to Add New Tab WooCommerce Product Page
- How to Fix Uncaught TypeError: wp.template is not a function
- Change Proceed To Checkout Text In WooCommerce
- How to Create WooCommerce Custom Shop Page
- How to Get WooCommerce Product Title
- How to Clear Cart on Logout In WooCommerce
Source: https://njengah.com/add-continue-shopping-button-woocommerce-checkout/
Enregistrer un commentaire for "How to Add Continue Shopping Button to Woocommerce"